Javaアプレットの実行
最新のブラウザでJavaアプレットを実行する
CheerpJを使用すると、Javaアプレットをシームレスにブラウザで実行できます。このページでは、Javaアプレット向けのCheerpJの使い方を紹介します。
ブラウザでJavaアプレットを実行するには、2つの異なる方法があります:
- CheerpJランタイム環境を使って、自分のウェブページで自分のJavaアプレットを実行する。
- 公開ウェブサイトの
<applet>タグと統合されたアプレット用のCheerpJ Applet RunnerChrome拡張機能を使用して、公開アプレットを実行する。
独自のアプレットの実行
必要なもの:
- アプレットファイル
- アプレットを表示するためのHTMLファイル
- ローカルでテストするための基本的なHTTPサーバー
1. HTMLファイルにCheerpJを統合する
このチュートリアルでは、すでに<applet>、<object>または<embed>タグを含むHTMLファイルがあると仮定しています。
CheerpJを統合するには、次の手順を実行するだけです:
- ページの
<head>内にCheerpJランタイムローダーを含むシンプルな<script>を追加します。
<script src="https://cjrtnc.leaningtech.com/4.2/loader.js"></script>- CheerpJのランタイム環境を初期化するために、2番目の
<script>でcheerpjInit()を呼び出します。
<script> cheerpjInit();</script>例:
<!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>CheerpJ applet test</title> <script src="https://cjrtnc.leaningtech.com/4.2/loader.js"></script> </head> <body> <applet archive="Example.jar" code="ExamplePath.ExampleApplet" height="900" width="900" ></applet> <script> cheerpjInit(); </script> </body></html>2. ページをローカルでホストする
このウェブページを簡単なHTTPサーバー、例えば http-server ユーティリティで提供できます。
npm install http-serverhttp-server -p 8080ユーザーがネイティブのJavaプラグインをインストールしている場合、元のHTMLタグを
cheerpj-プレフィックスバージョンに置き換えることができます。<cheerpj-applet>、<cheerpj-object>、および<cheerpj-embed>がすべてサポートされています。
公開アプレットを実行する
1. CheerpJアプレットランナーをインストールする
CheerpJアプレットランナーは、ChromeおよびEdgeで利用可能です。
2. アプレットがあるウェブサイトにアクセスする
Javaアプレットが含まれているページを訪問し、例えばこのページで、ツールバーにあるCheerpJアプレットランナーアイコンをクリックしてCheerpJを有効にします。

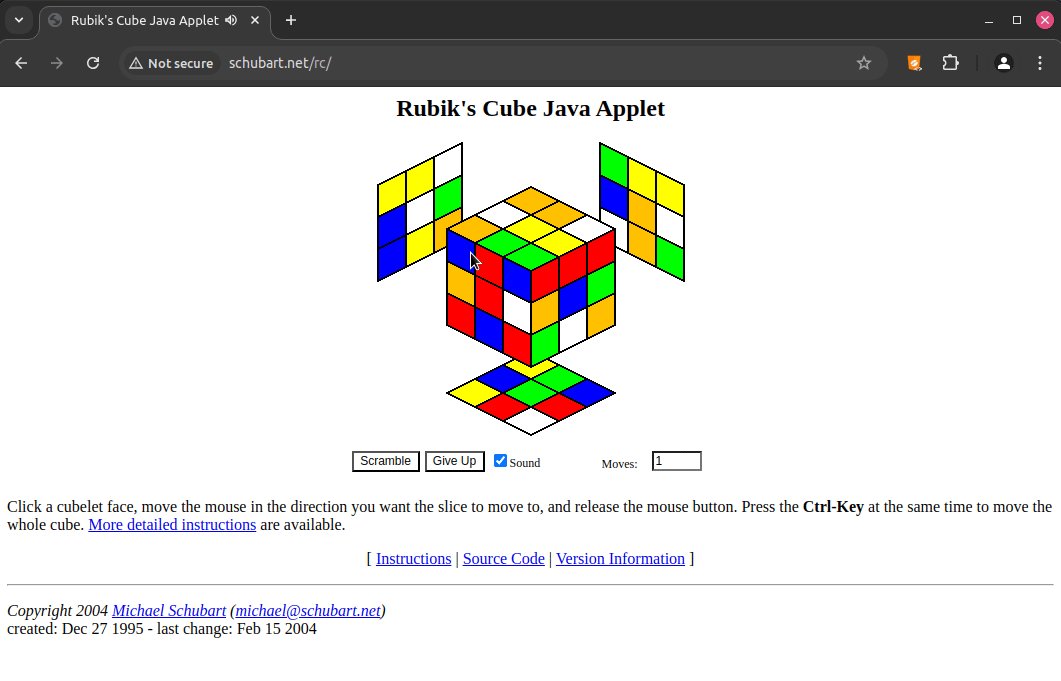
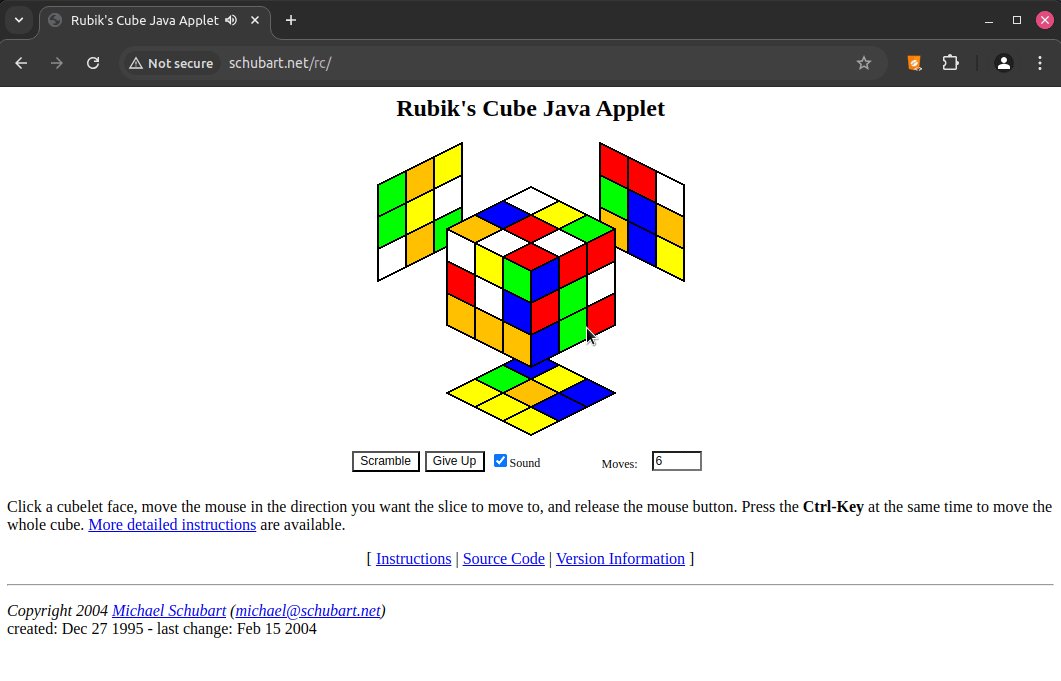
結果
ブラウザにCheerpJディスプレイが表示され、いくつかのロードメッセージの後、アプレットが実行されるのが見えます。アプリケーションと適用される最適化によっては、これが数秒で完了する場合があります。