Swing Browser (ネットワーキング)
Javaアプリケーションをインターネット接続で実行する
このチュートリアルでは、CheerpJとTailscaleを使用して、Javaで作成されたウェブブラウザアプリケーションを実行する方法を紹介します。同じ方法を使用して、CheerpJで実行される任意のアプリケーションに広範なインターネットアクセスを提供できます。
CheerpJとTailscaleがどのように連携するかに詳しくない場合は、ネットワーキングガイドをご覧ください。
前提条件
SwingHTMLBrowser.jarのダウンロード- ページをローカルでホストするための簡単なHTTPサーバー
- HTMLファイルを作成および編集するためのテキストエディタ
- Chrome、Firefox、Safariなどのモデム・ブラウザー
- Tailscaleアカウント(このチュートリアルの後半で説明します)
1. Javaアプリケーション
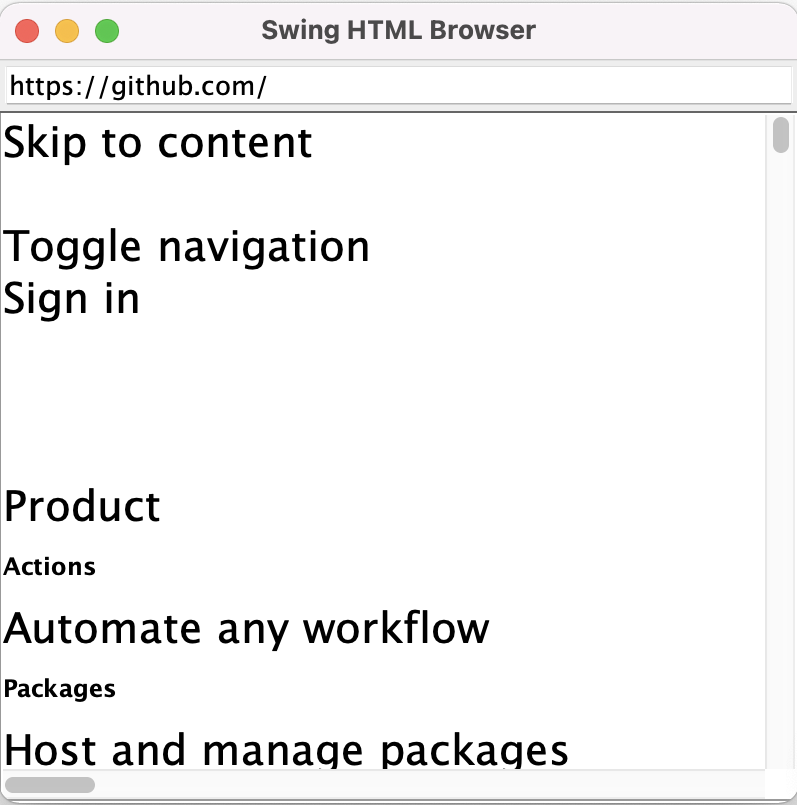
まず、テストするJavaアプリケーションを確認しましょう。これは、Javaで作成されたシンプルなSwing HTMLブラウザです。 もしお使いのマシンにJavaがインストールされている場合、このJARをローカルで実行できますが、このステップはスキップしても構いません。
入力フィールドにウェブサイトの完全なURLを入力し、Enterキーを押すとページが読み込まれます。 ただし、Swingウェブブラウザはかなり古いため、サイトが最新のブラウザと同じように表示されない場合があります。

このシナリオでは、このアプリケーションを実行しているマシンがインターネットに接続されており、Javaがインストールされているため、ページが読み込まれます。
2. CheerpJを使用してブラウザでアプリケーションを実行する
次に、このJavaアプリケーションを、マシンにJavaをインストールせずにCheerpJを使用してブラウザで実行しましょう。そのためには、Javaアプリケーションの実行 チュートリアルで行ったのと同様の手順に従います。
2.1 プロジェクトファイル
まず、プロジェクトディレクトリを作成し、アプリケーションJARをこのフォルダに配置して、HTMLファイルを作成しましょう。プロジェクトディレクトリは次のようになります:
└──browserTutorial ├── SwingHTMLBrowser.jar └── browser.html次に、以下のコードをコピーしてbrowser.htmlファイルにペーストしてください:
<!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>Browser</title> <script src="https://cjrtnc.leaningtech.com/4.2/loader.js"></script> </head> <body> <script> (async function () { await cheerpjInit(); cheerpjCreateDisplay(800, 600); await cheerpjRunJar("/app/SwingHTMLBrowser.jar"); })(); </script> </body></html>何が起こっているのか?
<head>内のスクリプトタグはCheerpJをロードします。cheerpjInitはCheerpJランタイム環境を初期化します。cheerpjCreateDisplayは、すべてのJavaウィンドウを含むグラフィカルな環境を作成します。cheerpjRunJarはアプリケーションを実行します。/app/は、ページが読み込まれるウェブサーバーのルートを参照する仮想ファイルシステムのマウントポイントです。
2.2 アプリケーションの提供
このページをhttp-serverのようなHTTPサーバーから提供できるようになります。
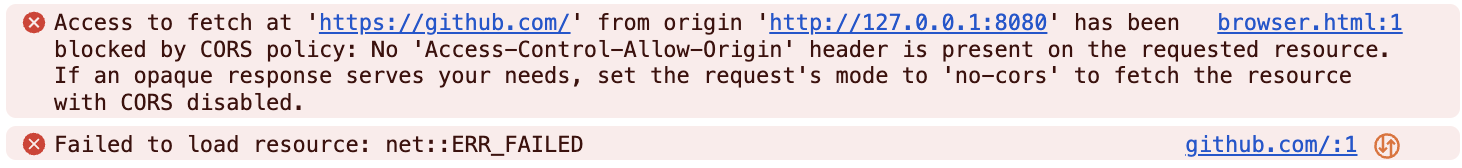
npx http-server -p 8080これで、CheerpJを使用して実行されているページを最新のブラウザで表示できます。 Javaブラウザクライアントにhttps://github.comと入力し、Enterキーを押してみましょう。何も読み込まれず、コンソールログに次のようなエラーが表示されるはずです:

次に、ローカルサーバーにホストされているページを読み込んでみましょう。また、プロジェクトディレクトリに次のファイルを追加しましょう:
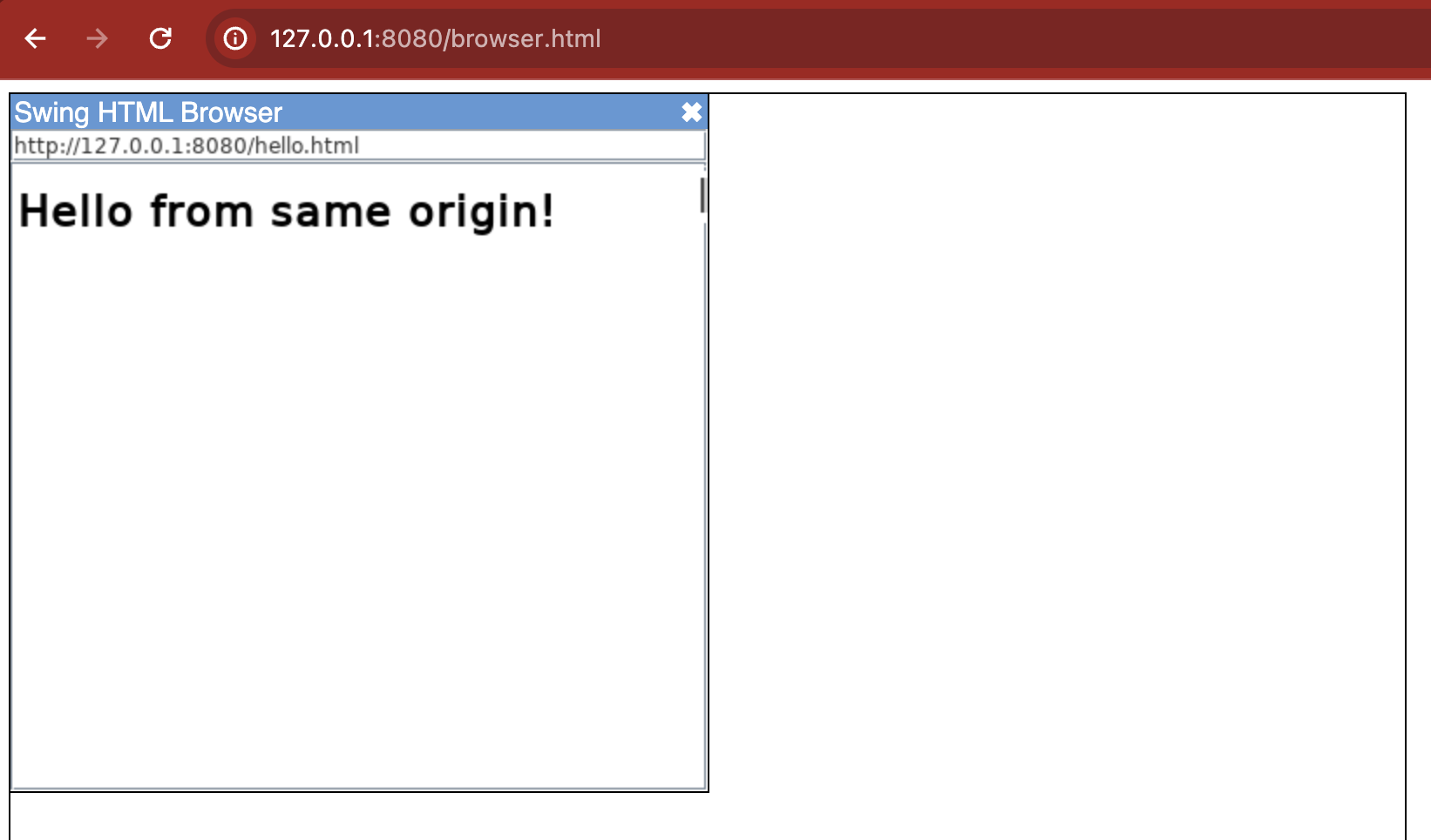
<!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>Hello world</title> </head> <body> <h1>Hello from the same origin!</h1> </body></html>Javaブラウザアプリケーションで、次のアドレスを入力してみてください:http://127.0.0.1:8080/hello.html (あるいはローカルホストに対応するアドレス)。

CheerpJは、Tailscaleネットワークに接続されていない場合、同一オリジンリクエストのみを実行できます。 このシナリオの利便性は、アプリケーションがブラウザで実行されている場合でも、インターネット全体から完全に隔離されていることです。
…しかし、私たちはアプリケーションがlocalhost以外のウェブページを読み込めるようにしたいと考えています。
3. アプリケーションをインターネットに接続する
アプリケーションにインターネットへのアクセスを許可する最も簡単な方法は、Tailscaleネットワーク (Tailscale用語ではTailnet)を介して行うことです。 Tailscaleネットワークは、このネットワークに接続されたマシン/ユーザー(Tailscale用語ではノード)で構成されたVPNです。 Tailscaleネットワークはデフォルトでインターネットから隔離されているため、VPN内外のすべてのインターネットトラフィックをルーティングする 出口ノード を設定する必要があります。
3.1 Tailscaleの設定
出口ノードを持つネットワークを作成するのは非常に簡単です:
- Tailscaleポータルサイト
でアカウントを作成し、ログインします。
- Tailscaleをインストール
し、このマシンを後で出口ノードとして設定します。
- こちらの手順
に従って、マシンを出口ノードとして設定します。
3.2 Javaアプリケーションの認証
Tailscaleネットワークに接続するには、認証キーが必要です。
- こちら
で認証キーを生成できます。このチュートリアルでは、*ephemeral* (一時的)な使い捨て認証キーの作成をお勧めします。
- キーをコピーして、
browser.htmlを次のように変更して、cheerpjInitとtailscaleAuthKeyを通じてCheerpJに渡します:
await cheerpjInit({ tailscaleAuthKey: "PasteYourKeyHere",});4. 最終テスト
ページを再読み込みして、Javaブラウザアプリケーションでhttps://www.google.com/やhttps://www.github.com/を読み込んでみましょう。今度は問題なくウェブサイトを開けるはずです。
Tailscaleダッシュボードで接続を確認および監視することもできます。
プロジェクトテンプレートをこちらからダウンロードするか、このチュートリアルのGitHubリポジトリにアクセスしてください。
免責事項アプリケーションにインターネットアクセスを許可することは、いくつかのリスクを伴います。このチュートリアルで紹介した方法は、非常に単純なネットワーキングシナリオを学習目的で一般的に理解することを目的としています。認証方法、出口ノード、およびネットワークの全体的な管理には十分注意することをお勧めします。CheerpJはこれに関して責任を負いません。