サーバークライアント (ネットワーキング)
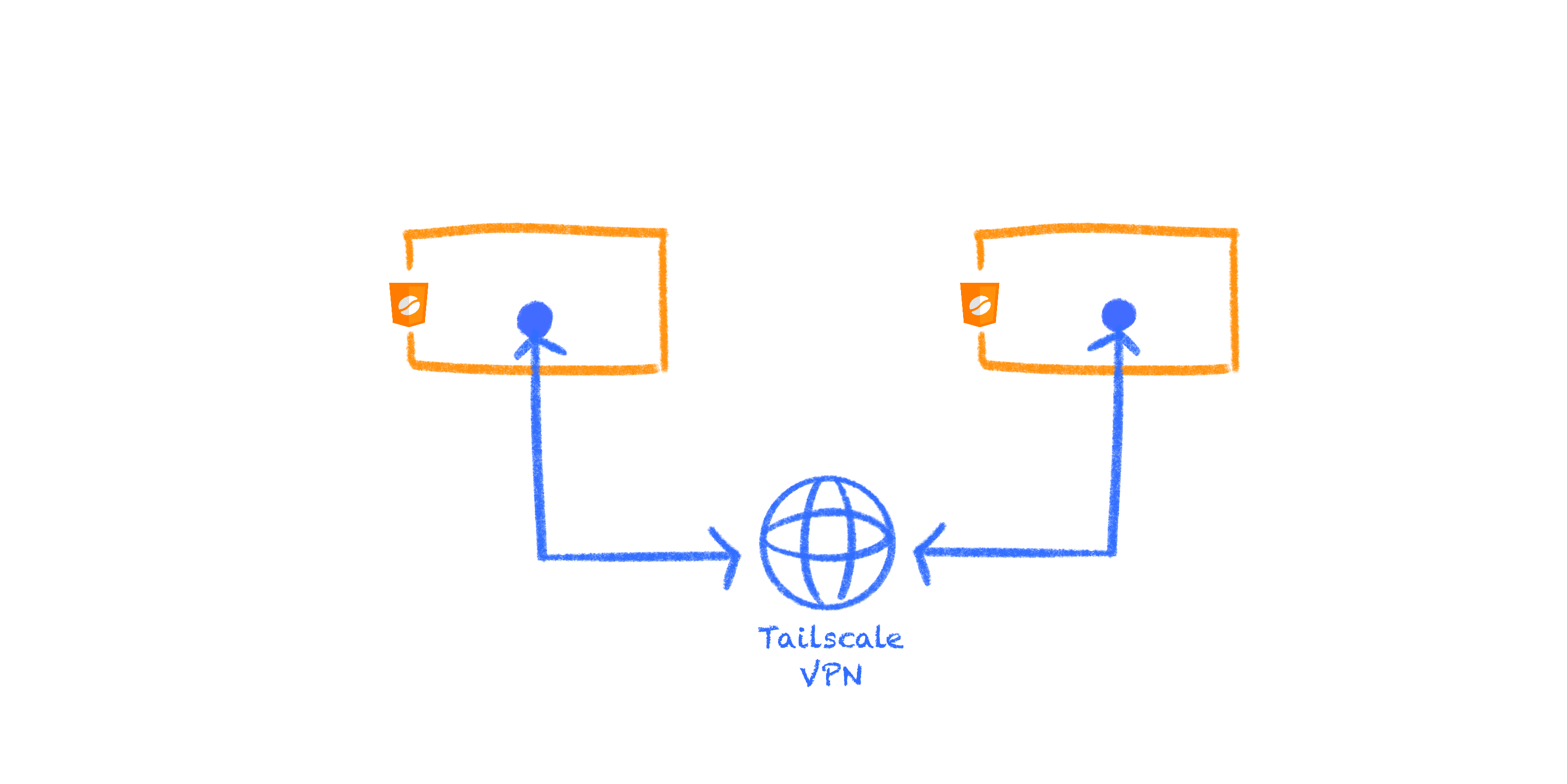
CheerpJとTailscaleを使用した2つのJavaアプリケーション間の通信
このチュートリアルでは、ブラウザでCheerpJを使用して実行される2つのJavaアプリケーション間の通信シナリオについてステップバイステップで説明します。java.net.Socket と java.net.ServerSocket を介して通信が必要なJavaクライアントアプリケーションをブラウザで実行するためのCheerpJとTailscaleのセットアップ方法を学びましょう。
CheerpJとTailscaleがどのように連携するかについて詳しくない場合は、ネットワーキングガイドをご覧になることをお勧めします。このチュートリアルの完全なテンプレートはこちらからダウンロードできます。

前提条件:
- HTMLファイルを作成および編集するためのテキストエディタ
- ページをローカルでホストするための簡単なHTTPサーバー
- Chrome、Firefox、Safariなどのモデム・ブラウザー
- Tailscaleアカウント(このチュートリアルの後半で説明します)
1. Javaアプリケーション
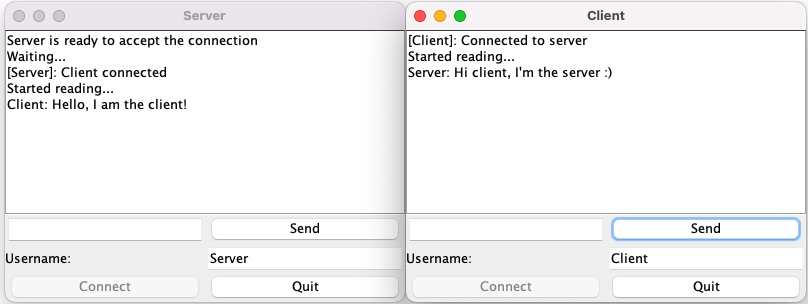
このチュートリアルで実行するアプリケーションは、JavaサーバーアプリケーションとJavaクライアントアプリケーションで構成され、ソケットを介して通信し、チャットルームをシミュレートします。このアプリケーションの例は、TechVidvan チュートリアルに基づいており、詳細なソースコードの説明はこちら
で確認できます。
このチュートリアルの目的は、CheerpJを使用して、マシンにJavaをインストールせずに、両方のアプリケーションをブラウザで実行することです。

2. Tailscale
私たちのネットワーキングガイドをお読みになった方は、CheerpJを使用する際に非HTTP (s)ネットワークを有効にするには、サードパーティのVPNサービスが必要であることをご存知でしょう。これは、CheerpJがサポートするTailscaleを使用することで非常に簡単に行えます。
2.1 Tailscaleの設定
Tailscaleネットワークを作成し、両方のJavaアプリケーションを*ノード*としてこのネットワークに接続します。Tailscaleの ノード とは、Tailscaleネットワークに接続されたユーザー/マシンの組み合わせを指す用語です。
- Tailscaleアカウントを作成してログイン
してください。 アカウントを作成すると、ネットワークが作成されます。
- 適切な認証キーをこちら
で作成して保存してください。 これらのキーを使用して、後でJavaアプリケーションをTailscaleネットワークに認証できます。
Tailscale認証キーTailscaleキーのメニューでオプションを組み合わせて、自分に最適なタイプの認証キーを作成できます。Tailscaleのクォータを気にする場合は、未使用のデバイスを手動で削除するか、またはエフェメラルキーを使用して削除することをお勧めします。
3. プロジェクトの設定
クライアント用とサーバー用の2つのサブディレクトリを持つプロジェクトディレクトリを作成し、それぞれに対応するファイルを配置しましょう:
- プロジェクトディレクトリツリーの作成:
mkdir -p ServerClientTutorial/{Server, Client}- アプリケーションのJARファイルを対応するフォルダに貼り付けてください:
- 各サブディレクトリ内にHTMLファイルを作成してください。ファイル名は
client.htmlとserver.htmlにしましょう。 プロジェクトツリーは次のようになります:
└──ServerClientTutorial └──Server ├── Server.jar └── server.html └──Client ├── Client.jar └── client.html3.1 サーバーアプリケーション
server.htmlファイルを開き、以下を貼り付けてください:
<!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>Server</title> <script src="https://cjrtnc.leaningtech.com/4.2/loader.js"></script> </head> <body> <input type="text" id="ip"></input> <script> (async function () { await cheerpjInit({ tailscaleAuthKey: "PasteYourKeyHere", tailscaleIpCb: (ip) => { let el = document.querySelector("#ip"); el.value = ip; }, }); cheerpjCreateDisplay(800, 600); await cheerpjRunJar("/app/Server.jar"); })(); </script> </body></html>ここで何が起こっているのか?
<head>内のスクリプトタグはCheerpJをロードします。cheerpjInitはCheerpJランタイム環境を初期化します。Tailscale認証キーが認証のために渡されます。cheerpjCreateDisplayは、すべてのJavaウィンドウを含むグラフィカルな環境を作成します。cheerpjRunJarはアプリケーションを実行します。tailscaleIpCbは、アプリケーションがTailscaleネットワークに接続された後にIPアドレスを取得するために使用されます。IPアドレスを明確に表示するために使用しているのです。/app/は、ページが読み込まれるウェブサーバーのルートを参照する仮想ファイルシステムのマウントポイントです。
- 前のステップで生成した最初の認証キーをコピーし、「PasteYourKeyHere」の部分を置き換えて文字列として貼り付けてください。
- これで、サーバーアプリケーションをブラウザで実行する準備が整いました。あとは「Server」ディレクトリの中でhttp-serverを実行するだけだ。 例えば:
cd ServerClientTutorial/Serverhttp-server -p 8080- 新しいブラウザタブを開き、提供しているアドレスにアクセスしましょう。
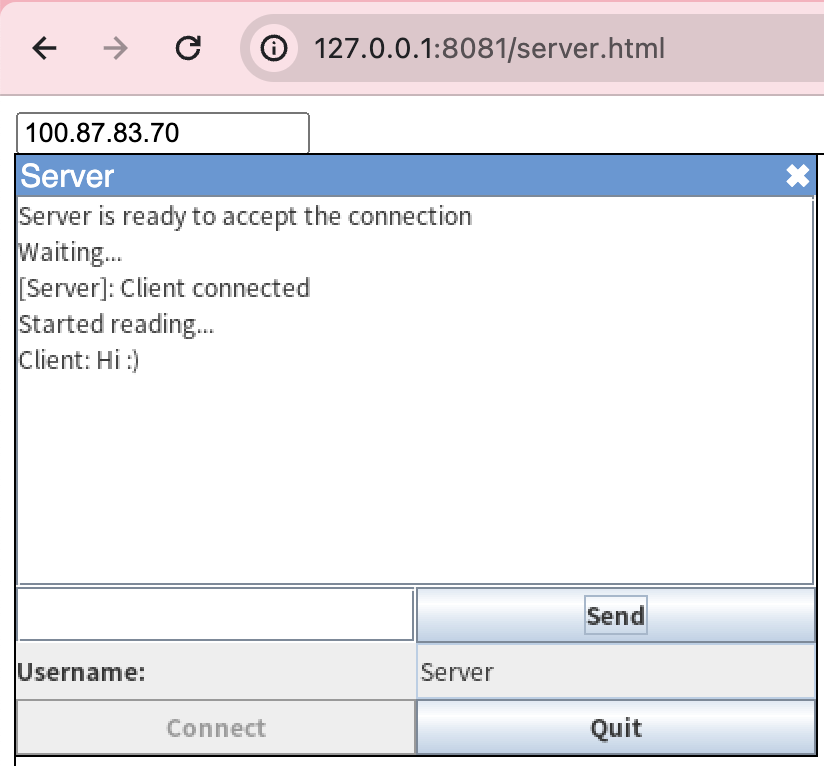
http://127.0.0.1:8080/server.htmlのようなアドレスになるはずです。 - アプリケーションの表示の上に、サーバーアプリの割り当てられたIPアドレスが表示されます。このIPアドレスは後でクライアントをサーバーに接続するために必要となるので、覚えておいてください。IPアドレスはTailscaleダッシュボード
でも確認できます。
- 短時間のCheerpJ読み込みアニメーションの後、アプリケーションが表示されるはずです。
3.2 クライアントアプリケーション
client.htmlファイルを開き、以下を貼り付けてください:
<!doctype html><html lang="en"> <head> <meta charset="utf-8" /> <title>Client</title> <script src="https://cjrtnc.leaningtech.com/4.2/loader.js"></script> </head> <body> <input type="text" id="ip"></input> <script> async function start(ip) { await cheerpjInit({ tailscaleAuthKey: "PasteYourKeyHere", }); cheerpjCreateDisplay(800, 600); await cheerpjRunJar("/app/Client.jar", ip); }; let el = document.querySelector("#ip"); el.addEventListener("keydown", (e) => { if (e.key == "Enter") { start(el.value); } }); </script> </body></html>ここで何が起こっているのか?
cheerpjRunJarの2番目のパラメーターは、Javaのメインメソッドの引数である args オブジェクトに対応します。ここでは、クライアントがサーバーと通信できるように、サーバーアプリケーションのAPIアドレスを渡しています。
- 前に生成した2つ目の認証キーをコピーし、「PasteYourKeyHere」の部分を置き換えて文字列として貼り付けてください。
- これで、クライアントアプリケーションをブラウザで実行する準備が整いました。サーバーアプリケーションで使用したものとは異なるポートを指定して、
Clientディレクトリ内でHTTPサーバーを実行してください。例えば:
cd ServerClientTutorial/Clienthttp-server -p 8081- 新しいブラウザタブを開き、提供しているアドレスにアクセスしましょう。
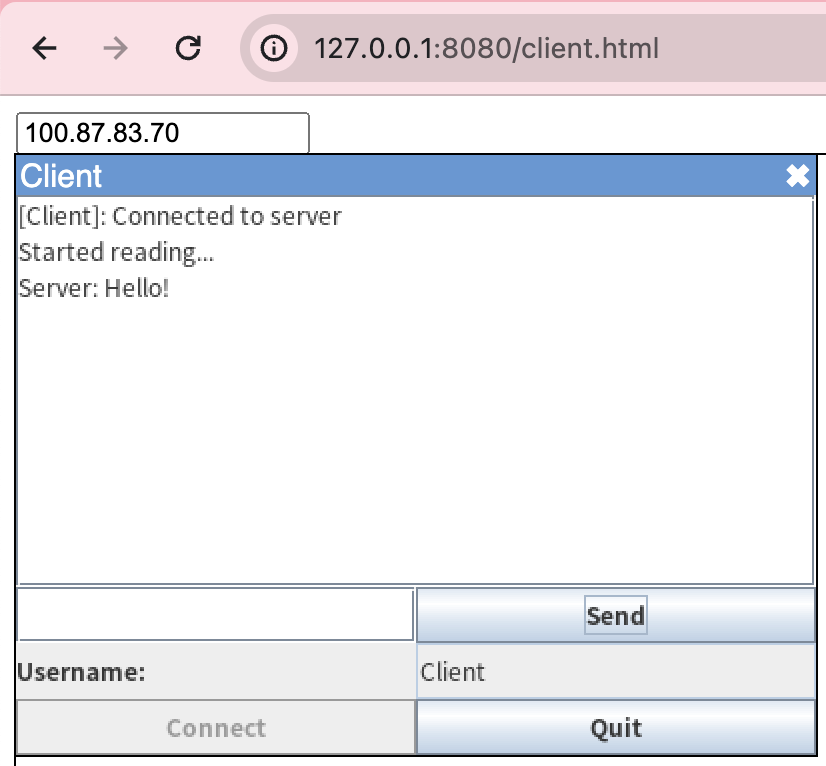
http://127.0.0.1:8081/client.htmlのようなアドレスになるはずです。 - サーバーのIPアドレスをコピーして入力フィールドに貼り付け、Enterキーを押してみてください。この方法でクライアントアプリケーションがサーバーアプリケーションに接続しようとします。
- IPアドレスを指定すると、短時間のCheerpJ読み込みアニメーションの後、アプリケーションが表示されるはずです。
4. 最終テスト
クライアントとサーバーの両方のアプリケーションがCheerpJで正常に動作しているので、両方のアプリケーションでユーザー名を入力して接続を試みることができるはずです。一方のアプリケーションからもう一方のアプリケーションにメッセージを送信してみてください:


プロジェクトテンプレートをこちらからダウンロードするか、このチュートリアルの[GitHubリポジトリ]GitHub repositoryにアクセスしてください。
クレジット
このネットワーキングチュートリアルで使用されたJavaアプリケーションはTechVidvanに属します。ソースコード付きのチュートリアルはこちら
で確認できます。このチュートリアルに対応するため、若干の修正が加えられました。